[HTML 기초] 마크업, element 요소, attribute 속성, w3c 웹표준
1. HTML (Hyper Text Markup Language)
1) 웹 브라우저 상에서 보여지도록 만든 '문서'
e.g) 음악파일을 실행하면 음악 재생 프로그램을 통해 소리가 나오는 것과 같음.
2) 웹 개발의 가장 기초적인 구성 요소로 웹 콘텐츠의 '구조'와 '의미'를 정의
3) 표준화된 Markup 언어를 사용
*Markup 언어란?
1) 일반적인 텍스트와 문법적으로 구분하기 위해서 문서상 annotating, 즉, 주석을 달아 구조적으로 만든 텍스트이다.
e.g) <태그></태그> 를 이용해서 구조적으로 쓰여짐
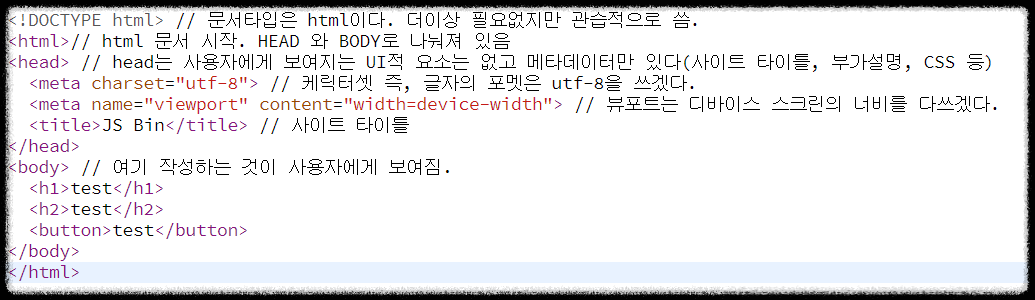
2. HTML 문서 구조

1) <!DOCTYPE html>: 문서 형식을 나타냅니다. HTML 초창기에 (1991~2년) doctype은 HTML 페이지가 자동 오류 검사나 다른 유용한 것이 가능한 좋은 HTML을 의미하는 연결고리처럼 작동하는 것을 뜻했습니다. 이런 형식으로 사용했습니다.하지만 요즘에는 아무도 신경쓰지 않으며, 그저 모든 것이 제대로 작동하기 위해 포함되어야 하는 역사적 유물일 뿐입니다. <!DOCTYPE html> 은 유효한 문서 형식을 나타내는 짧은 문장이고, 이 것만 알고 있으면 됩니다.
2) <html></html>: <html> 요소입니다. 이 요소는 전체 페이지의 콘텐츠를 포함하며, 기본 요소로도 알려져 있습니다.
3) <head></head>: <head> 요소입니다. 이 요소는 홈페이지 이용자에게는 보이지 않지만 검색 결과에 노출 될 키워드, 홈페이지 설명, CSS 스타일, character setdeclaration 등 HTML 페이지의 모든 내용을 담고 있습니다. 자세한 내용은 다음 장에서 다룹니다.
4) <meta charset="utf-8">: 이 요소는 HTML 문서의 문자 인코딩 설정을 UTF-8로 지정하는 것이며 예시에서 지정한 UTF-8에는 전세계에서 사용되는 언어에 대한 대부분의 문자가 포함됩니다. 이 설정을 사용하면 페이지에 포함 된 모든 텍스트 내용을 처리 할 수 있습니다. 이것을 설정하면 나중에 문자 인코딩과 관련된 일부 문제를 피하는 데 도움이 될 수 있으므로 문자 인코딩 설정을 하지 않을 이유가 없습니다.
5) <title></title>: <title> 요소입니다. 이 요소를 사용하면 페이지 제목이 설정되며 페이지가 로드되는 브라우저 탭에 표시되는 제목으로 사용됩니다. 페이지 제목은 페이지가 책갈피 될 때 페이지를 설명하는 데에도 사용됩니다.
6) <body></body>: <body> 요소 여기에는 텍스트, 이미지, 비디오, 게임, 재생 가능한 오디오 트랙 등을 비롯하여 페이지에 표시되는 모든 콘텐츠가 포함됩니다.
3. Element (요소)
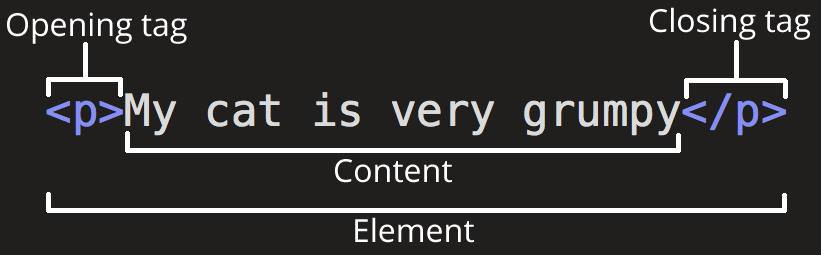
1) Element 구조

- 내용 content를 감싸는 <></>을 태그 tag라 하고 그 한 덩어리를 요소 Element라 한다.
2) Element 종류 : 블럭 레벨 요소 vs 인라인 요소
HTML에는 두가지 종류의 요소(Element) 가 있습니다. 블록 레벨 요소(Block level element) 와 인라인 요소(Inline element) 입니다.
- 블록 레벨 요소(Block-level elements) 는 웹페이지 상에 블록(Block)을 만드는 요소입니다. 블록 레벨 요소는 앞뒤 요소 사이에 새로운 줄(Line)을 만들고 나타납니다. 즉 블록 레벨 요소 이전과 이후 요소사이의 줄을 바꿉니다. 블록 레벨 요소는 일반적으로 페이지의 구조적 요소를 나타낼 때 사용됩니다. 예를 들어 개발자는 블록 레벨 요소를 사용하여 단락(Paragraphs), 목록(lists), 네비게이션 메뉴(Navigation Menus), 꼬리말(Footers) 등을 표현할 수 있습니다. 블록 레벨 요소는 인라인 요소(Inline elements)에 중첩될(Nested inside)수 없습니다. 그러나 블록 레벨 요소는 다른 블록 레벨 요소에 중첩될 수 있습니다.
- 인라인 요소(Inline elements)는 항상 블록 레벨 요소내에 포함되어 있습니다. 인라인 요소는 문서의 한 단락같은 큰 범위에는 적용될 수 없고 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있습니다. 인라인 요소는 새로운 줄(Line)을 만들지 않습니다. 즉 인라인 요소를 작성하면 그것을 작성한 단락내에 나타나게 됩니다. 예를 들어, 인라인 요소에는 하이퍼링크를 정의하는 요소인 <a> , 텍스트(Text)를 강조하는 요소인 <em>,<strong> 등이 있습니다.
4. attribute (속성)
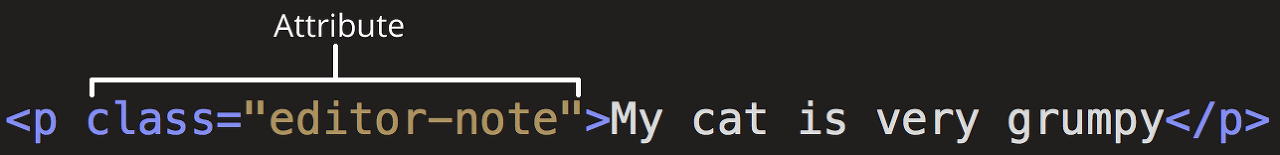
1) element 요소는 아래 이미지와 같이 '속성'을 가질 수 있습니다.

속성은 요소에 실제론 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용합니다. 위에는 나중에 스타일에 관련된 내용이나 기타 내용을 위해 해당 목표를 구분할 수 있는 class 속성을 부여했습니다.
2) 속성을 사용할 때에는 아래 내용을 지켜야 합니다 ★
- 요소 이름 다음에 바로 오는 속성은 요소 이름과 속성 사이에 공백이 있어야 되고, 하나 이상의 속성들이 있는 경우엔 속성 사이에 공백이 있어야 합니다.
- 속성 이름 다음엔 등호(=)가 붙습니다.
- 속성 값은 열고 닫는 따옴표로 감싸야 합니다.
- 예를 들면 <p><a href="주소" title="마우스 갖다대면 나오는 제목" target="웹 어떻게 열릴지">이거 누르면 됨</a></p>
3) 속성엔 뭐가 있지? : MDN을 참고하자
https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes
전역 특성 - HTML: Hypertext Markup Language | MDN
전역 특성(Global attributes)은 모든 HTML에서 공통으로 사용할 수 있는 특성입니다. 그러나 일부 요소에는 아무런 효과도 없을 수 있습니다.
developer.mozilla.org
※ ID와 CLASS 는 뭐가 다른거야?
class 속성은 같은 유형으로 반복되는 태그들을 유형별로 분류하고 싶을 때 씁니다. id 속성은 전체 페이지에서 단 하나의 요소에만 지정이 가능합니다. 하나뿐인 사람 이름의 역할을 한다고 생각할 수 있습니다. class 속성은 id 속성과 다르게 여러 번 반복해서 사용할 수 있습니다.
*CLASS는 반복적으로 써도 되는 것에 부여
*ID는 하나의 요소에만 부여
5. HTML 주석처리
<!-- 들어갈 내용 -->
6. W3C (World Wide Web Consortium)
1) 여러 기관과 마소, 구글 같은 기업들이 모여 웹의 표준화를 추진하는 컨소시엄
2) 브라우저들은 종류가 달라도 웹 표준을 따라서 구현해야 한다. e.g) Chrome, Firefox, Safari, Edge 등
7. 모든 것은 '모질라'를 참고하자
https://developer.mozilla.org/ko/docs/Web/HTML
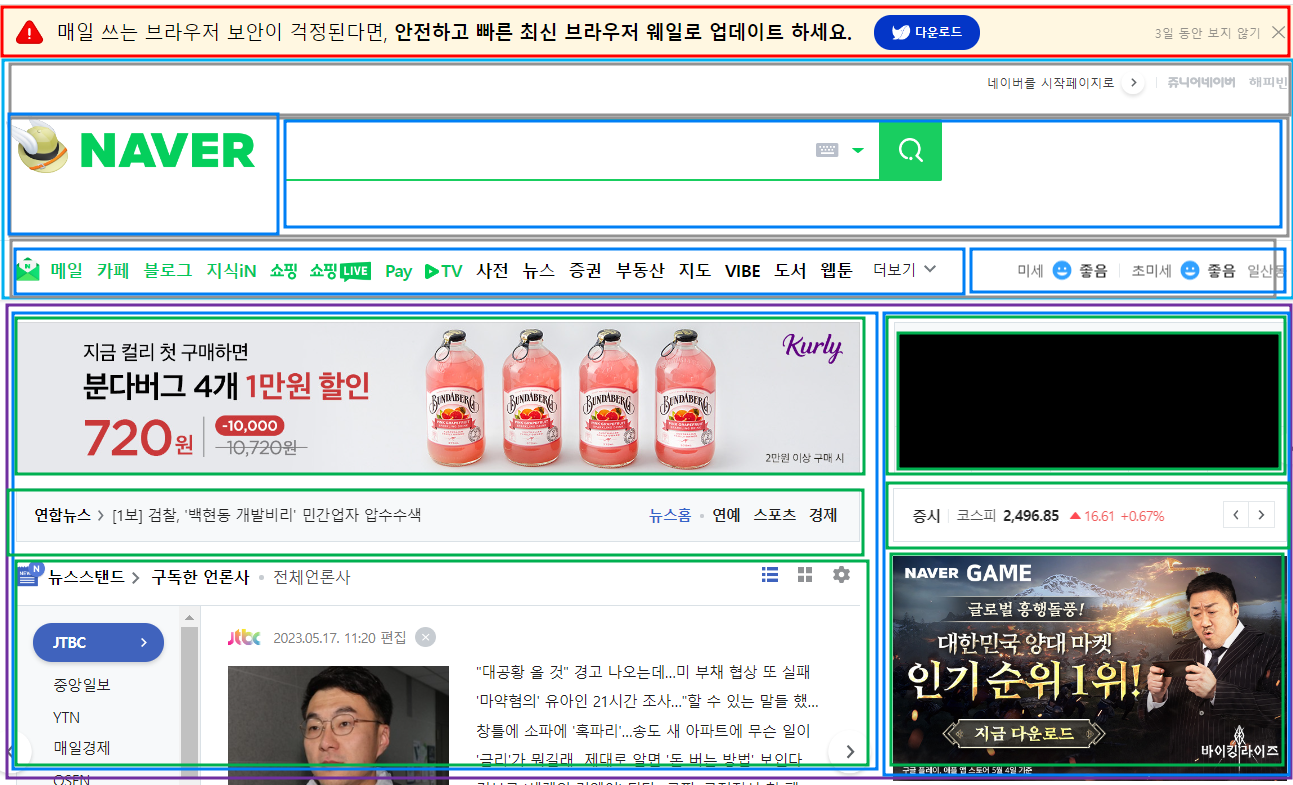
8. Front-end 개발에 있어 박스단위로 구조를 보는 눈을 키워야한다.
-쪼개고 쪼개고 쪼개보자