html,css,js
[html, css, js] 앞으로 덮어쓰는 캐러셀 슬라이더 만들기 (feat. z-index)
코복이
2023. 5. 25. 10:53
728x90
좌,우로 넘어가는 배너가 아닌 CSS의 z-index를 활용하여
앞,뒤로 넘어가는 배너를 만들어보자
1. z-index란?
CSS z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정합니다.
더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮습니다.
=== Z축 순서를 정하는 속성이라고 한다.
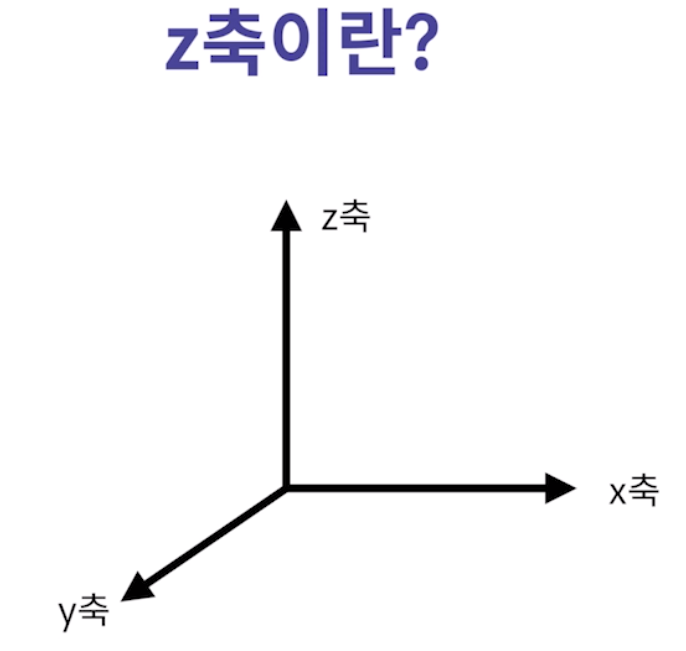
1) 그럼 Z축은 무엇인가?
보통 X축이 가로, Y 축이 세로일때 앞뒤축이 Z축이다.

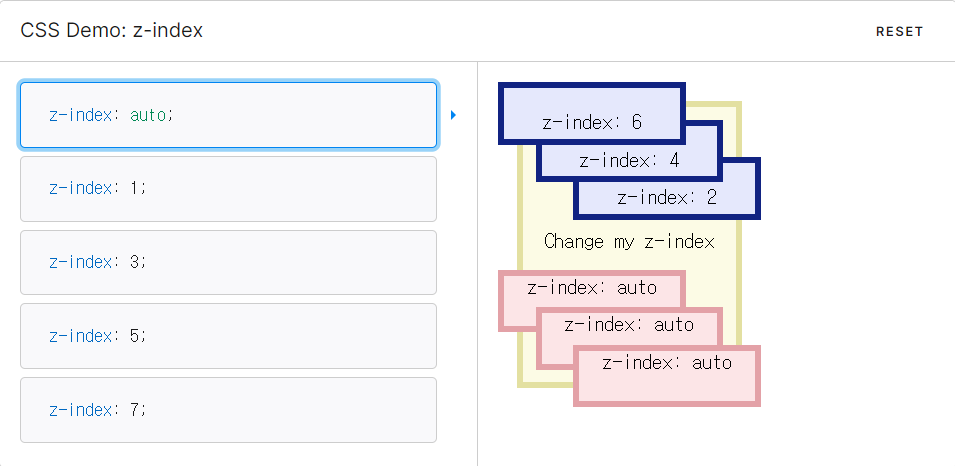
2) demo를 통해 z-index의 역할을 알아보자.
- auto는 부모요소의 순서를 그대로 따른다.
- 숫자가 들어갈 경우, 숫자가 높은게 더 앞에서 보이는 것을 알 수 있다.


=== z-index의 숫자를 높이면 앞으로 튀어나온다.
그럼 이걸로 뭘 할 수 있다?
옆으로 넘어가는게 아닌 앞으로 튀어나오는 캐러셀을 만들 수 있다.
2. 만들어보자
1) HTML
- 슬라이드가 되어 줄 이미지 4장을 준비하고
- .wrap>.slides >(a>.slide_item)*4
<div class="wrap">
<div class="slides">
<div class="slide_item"><a href=""><img src="slide/Frame 1.jpg" alt=""></a></div>
<div class="slide_item"><a href=""><img src="slide/Frame 2.jpg" alt=""></a></div>
<div class="slide_item"><a href=""><img src="slide/Frame 3.jpg" alt=""></a></div>
<div class="slide_item"><a href=""><img src="slide/Frame 4.jpg" alt=""></a></div>
</div>
</div>
2) CSS
- z-index로 원래 z-index가 0인데 showing 클래스가 추가되면 1이되어 앞으로 튀어나오는 효과를 준다.
- opacity 와 trasition 을 통해 서서히 나타났다 사라지는 효과를 준다.
/* z-index 활용한 배너 */
.slide_item{
position: absolute;
top: 0;
font-size: 0;
z-index: 0;
opacity: 0;
transition: opacity .2s ease-in-out;
}
.showing{
opacity: 1;
z-index: 1;
}
3) Java Script
- showing 클래스가 들어간 div가 있으면 showing을 없애고 그 다음 형제 div로 넘어가거나 없으면 처음 div를 보여주는 함수를 만든다.
- 넘어가서 형제 div가 있으면 showing 클래스를 넣어준다.
- 다음 형제 div가 없으면 처음 div 로 넘어간다.
- setInterval 로 2초마다 넘어가도록 설정한다.
<script>
const showing_class = "showing";
const first = document.querySelector('.slide_item:first-child');
/* 하나씩 showing 클래스가 생겼다가 없어졌다가 하는 구조 */
const moveSlide = () =>{
const currentSlide = document.querySelector(`.${showing_class}`)
if(currentSlide){
currentSlide.classList.remove(showing_class)
const nextSlide = currentSlide.nextElementSibling;
if(nextSlide){
nextSlide.classList.add(showing_class)
}else{
first.classList.add(showing_class);
}
}else{
first.classList.add(showing_class);
}
}
setInterval(moveSlide, 2000)
</script>
📌개인적으로 헷갈렸던 부분!
const showing_class = "showing";
const currentSlide = document.querySelector(`.${showing_class}`)
쿼리셀렉터로 `.${showing_class}` 하면 클래스가 .showing 인 div가 선택되는데
.classList.add(showing_class); 하면
<div class="slide_item showing"> 이렇게 되잖아
그럼 document.querySelector(`.slide_item ${showing_class}`) 이렇게 해줘야하는거 아닌가?
=== 하나의 태그에 두개 이상의 class 를 담을 때는 띄어쓰기로 구분하여 담으면 된다.
=== 즉, <div class="slide_item showing"> 이게 .slide_item 과 .showing 이라는 뜻이다.
3. 완성
배경 컬러를 다르게 주지 않아서 오퍼시티가 극적으로 보이진 않는다^^:

728x90