[Flutter, 플러터 걸음마] 기본 위젯 4가지
1.위젯이라는 개념을 알아야 함.
1-1.위젯이란?
일종의 자판기. 음료를 사먹기 위해 편의점을 가거나 인터넷으로 주문하지 않고 누르면 바로 나오는 자판기.
즉, 특정 기능을 중간 경로 없이 바로 실행할 수 있게 하는 것.
플러터에선 대문자로 시작하고 () 괄호가 있으면 위젯이다.
Container( ) 등
위젯 안에는 위젯에서 사용가능한 파라미터들이 있다.
위젯 ( 파라미터: )
2.기본 위젯 4가지
텍스트, 아이콘, 사진, 박스
1)텍스트
return MaterialApp(
home: Text('안녕하세요')
);
2)아이콘
return MaterialApp(
home: Icon(Icons.ac_unit)
);-home: Icon( ) 여기까지는 내가 아이콘을 넣을거다. 이고
-home: Icon(Icons.@@@@) 여기서 Icons. 는 근데 아이콘 중에 어떤 걸 넣을거다. 임. 컬러도 마찬가지
3)이미지
return MaterialApp(
home: Image.asset('moong.jpg')
);-이미지의 경우, Image.asset('경로') 해당 이미지 주소를 넣어줘야 하는데
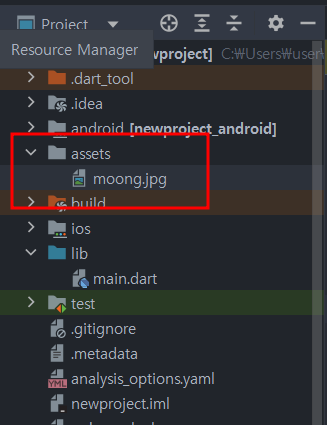
-이게 내 플러터 프로젝트에서 보관되어 있어야 함.

-첫 시작시 이미지 같은 에셋을 관리하는 폴더 자체가 없기 때문에 assets 폴더를 생성해주고 로컬 이미지를 이 폴더 안으로 넣어줌.
4)박스
상단바, 하단바 등 인터페이스를 만들기 위한 기본 박스
return MaterialApp(
home: Center(
child: Container( width: 100, height: 100, color: Colors.amber ),
)
);-박스의 경우 시작점(Center 같은 위치 함수가 붙음)을 지정하지 않으면 박스 크기를 어떻게 하던 전체값으로 먹음.
-이때, Center를 부모라 부르고 부모의 조건을 따르는 child: 파라미터가 밑에 붙음. (*위젯 안에 위젯을 넣을 수 있다)
-박스는 Container 또는 Sizebox 둘 중 아무거나 써도 됨.
-박스는 width 가로, height 높이를 기본으로 color 등이 붙음.
