728x90
1. 상속 : 객체에 프로토타입(참조할 숨은 객체)을 할당하는 행위를 뜻 함.
- 즉, 참조할 숨은 객체를 할당하는 것을 뜻 함.
- 이 상속은 계속 이어질 수 있음. (A안에 B, B안에 C, C안에 D ... )
e.g) A객체에 없네? B에 없네? C에 없네? ... 있으면 반환, 다 찾아도 없으면 null
- 객체에서 어떤 값을 호출할 때 프로토타입을 다 뒤져서 찾아봄
2. 프로토타입 : 객체마다 내부에 숨어있는 참조할 대상 (상속된 프로퍼티)
- obj1.__proto__ = obj2 // obj1의 프로퍼티에 obj2가 할당됨.
- 객체의 숨은 프로퍼티 값을 찾을때 다른 객체를 참조하는 경우, 그 참조 대상을 뜻함
- 숨은 프로퍼티 값은 null 이거나 참조할 다른 객체이거나 둘 중 하나.
- 일단 객체 내부에서 값을 찾고 없다면 자동으로 프로토타입에서 값을 찾음.

📌 예제1
1) 객체들에게 동일한 프로퍼티가 있다면 하나로 묶어 관리할 수 있지 않을까?
// 프로토타입 예제
let bmw = {
model: "bmw1",
wheel: 4,
drive: function () {
console.log("drive")
}
}
let kia = {
model: "kia1",
wheel: 4,
drive: function () {
console.log("drive")
}
}
2) 동일한 프로퍼티를 하나의 상위 객체로 묶고 __proto__ 에 할당해 줌.
// 프로토타입 예제
let car = {
wheel: 4,
drive: function () {
console.log("drive")
}
}
let bmw = {
model: "bmw1",
color: "red"
}
let kia = {
model: "kia1"
}
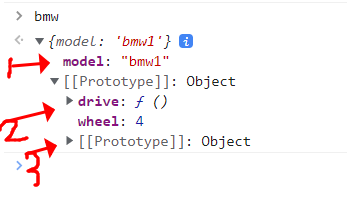
bmw.__proto__ = car; // bmw 에 kia를 상속함. (car는 bmw의 프로토타입이 됨)
kia.__proto__ = car; // kia 에 bmw를 상속함. (car는 kia의 프로토타입이 됨)
bmw.drive(); // drive
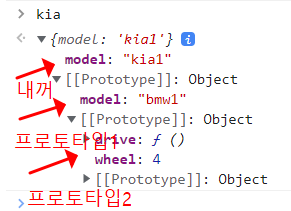
kia.__proto__ = bmw; // kia 에 bmw를 상속함. (bmw는 kia의 프로토타입이 됨)
console.log(kia.color); // red // kia에 없음 bmw에 있음 ㅇㅋ 출력
-----------------------------------------------------------------------
let kia = {
model: "kia1",
__proto__: car // 이런식으로 객체 안에 할당해도 됨.
}
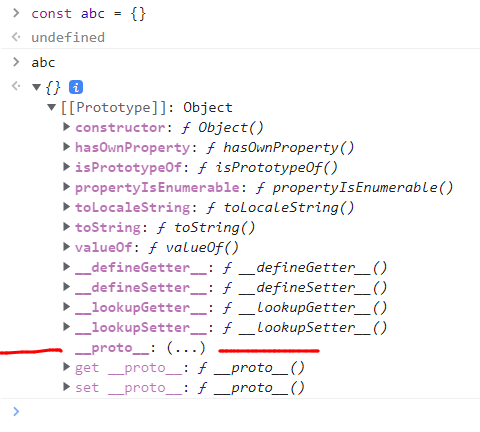
📌 브라우저 콘솔로 보면 프로토타입을 볼 수 있다.


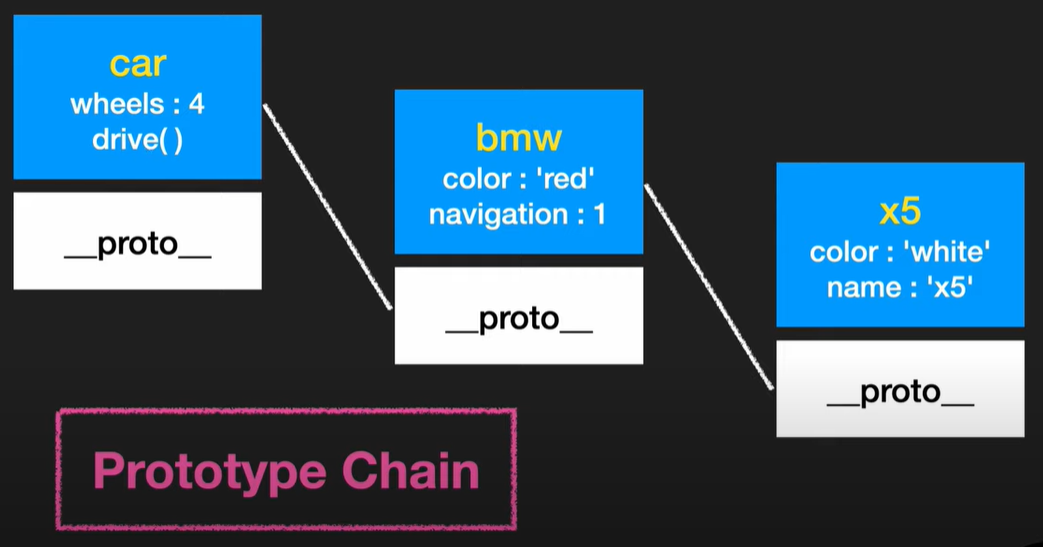
📌 프로토타입 체인: 이렇게 프로토타입들이 연결되어 있는 것을 뜻함

📌 예제2: 메소드를 통해 프로퍼티를 확인해보자 (for in, Object.keys, Object.values)
- 키, 벨류를 활용한 메소드에서는 프로토타입은 안나옴
for(item in kia){
console.log(item);
} // kia 객체에 모든 키값을 알려주렴
model
color
wheel
drive
console.log(Object.keys(kia)); // model
console.log(Object.values(kia)); // kia1
📌 예제2-1: for in 으로 찾은 키 중에 이 객체가 직접 가지고 있는 프로퍼티를 표시해라.
for (item in kia) {
kia.hasOwnProperty(item)
? console.log(`${item} / yes`)
: console.log(`${item} / no`)
}
model / yes
color / no
wheel / no
drive / no
📌 예제3 :생성자 함수에 프로토타입 넣기
// 생성자 함수에 프로토타입 넣기
const car = {
test: "OK",
drive: function(){
console.log("drive..")
},
}
const makeCar = function (name, wheel) {
this.name = name,
this.wheel = wheel
this.__proto__ = car // 생성자 함수에 이렇게 프로토타입 넣기
}
const bmw = new makeCar("bmw", 4) // 객체 생성
console.log(bmw); // { name: 'bmw', wheel: 4 } // 숨은 것 안나옴
console.log(bmw.test); // OK // 그러나 키값 찍어보면 벨류 반환
bmw.drive(); // drive.. // 함수도 실행해보면 나옴
728x90
'html,css,js' 카테고리의 다른 글
| [자바스크립트 중급] Promise // then, catch, finally, Promise.all, Promise.race (0) | 2023.05.15 |
|---|---|
| [자바스크립트 중급] class 클래스, extends, super, overriding (0) | 2023.05.11 |
| [자바스크립트 중급] call, apply, bind // 함수의 this 값을 정해보자 (0) | 2023.05.10 |
| [자바스크립트 중급] 함수 스케줄링 setTimeout / setInterval / clearTimeout / clearInterval (1) | 2023.05.10 |
| [자바스크립트 중급] 클로저 (Closure), 어휘적 환경(Lexical Environment) (0) | 2023.05.09 |