0. 들어가며 : CSS는 무엇의 약자?
1) Cascading Style Sheet : 연속적으로 종속(상속)되는 스타일 시트
*캐스캐이딩은 폭포처럼 한칸 한칸 내려오는 것을 표현하는 말임.
2) 작성시, 띄어쓰기에 유의하자 자바스크립트처럼 알아서 안해준다.
3)동일한 대상에 겹치는 스타일링이 있다면 더 좁은 범위로 지정된 것을 따름.
1. Cascading
▶ 종류
1) Author style : 개발자가 작성하는 스타일 (e.g. css 파일)
2) User style : 사용자가 지정하는 스타일 (e.g. 브라우저 다크모드)
3) Browser: 브라우저상에서 기본적으로 지정된 스타일
▶ 우선순위
Author > User > Browser
e.g. 개발자가 지정안했어? 유저 찾아봐, 유저에 지정안되어있어? 브라우저 기본 스타일로 쓰자.
▶ 우선순위 무시하는 법
!important : 긴급할 때 쓰는데 다른 방식으로 해결하는게 좋음.
2. 스타일 넣는 방법
selector {
property: value;
}
- 스타일 넣을 대상을 선택하고{중괄호} 안에 넣고 싶은 스타일을 작성
li{
color: blue;
}
- 이건 '리스트'는 전부 글씨를 '파란색'으로 하겠습니다. 라는 뜻.
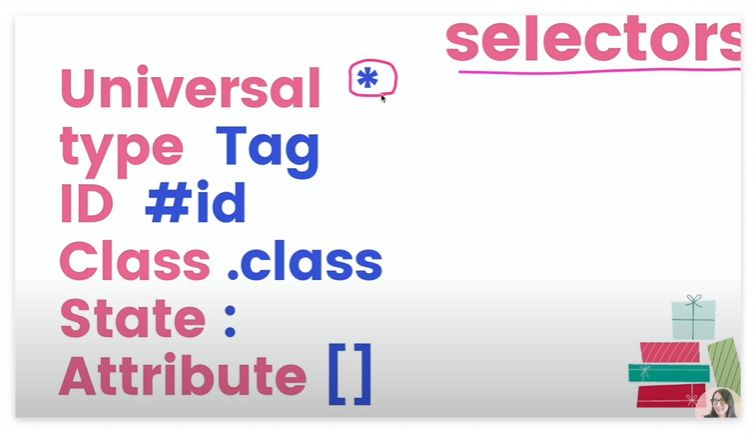
3. selectors (선택자)
- 셀렉터는 특정 대상(들)을 스타일링할때 그들을 가리키는 키워드다.

1) *{} === 모든 요소를 선택
어떤 태그 안에 있는 모든 것 tag * (그 태그이름 띄고 *)
2) Tag이름{} === 그 해당 태그 전부를 뜻 함 (li{color:red;} === 리스트 태그 컬러)
3) #id이름{} === 그 id 쓰는 모든 요소를 뜻 함 (#id1{color:red;} === 속성에 id1 있는 엘리먼트 컬러)
4) .class이름{} === 그 class 쓰는 모든 요소를 뜻 함 (.class1{color:red;} === 속성에 class1 있는 태그 컬러)
5) :상태{} === clicked, checked 같이 어떠한 상태가 되었을때를 뜻함.
6)태그[속성]{} === 그 속성을 가진 태그만 뜻 함 (input[type="text"]{color:red;} === 텍스트 타입 갖는 인풋 태그의 컬러)
※ 더 구체적으로 대상을 선택할 수 있음 (MDN에서 확인)
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Selectors
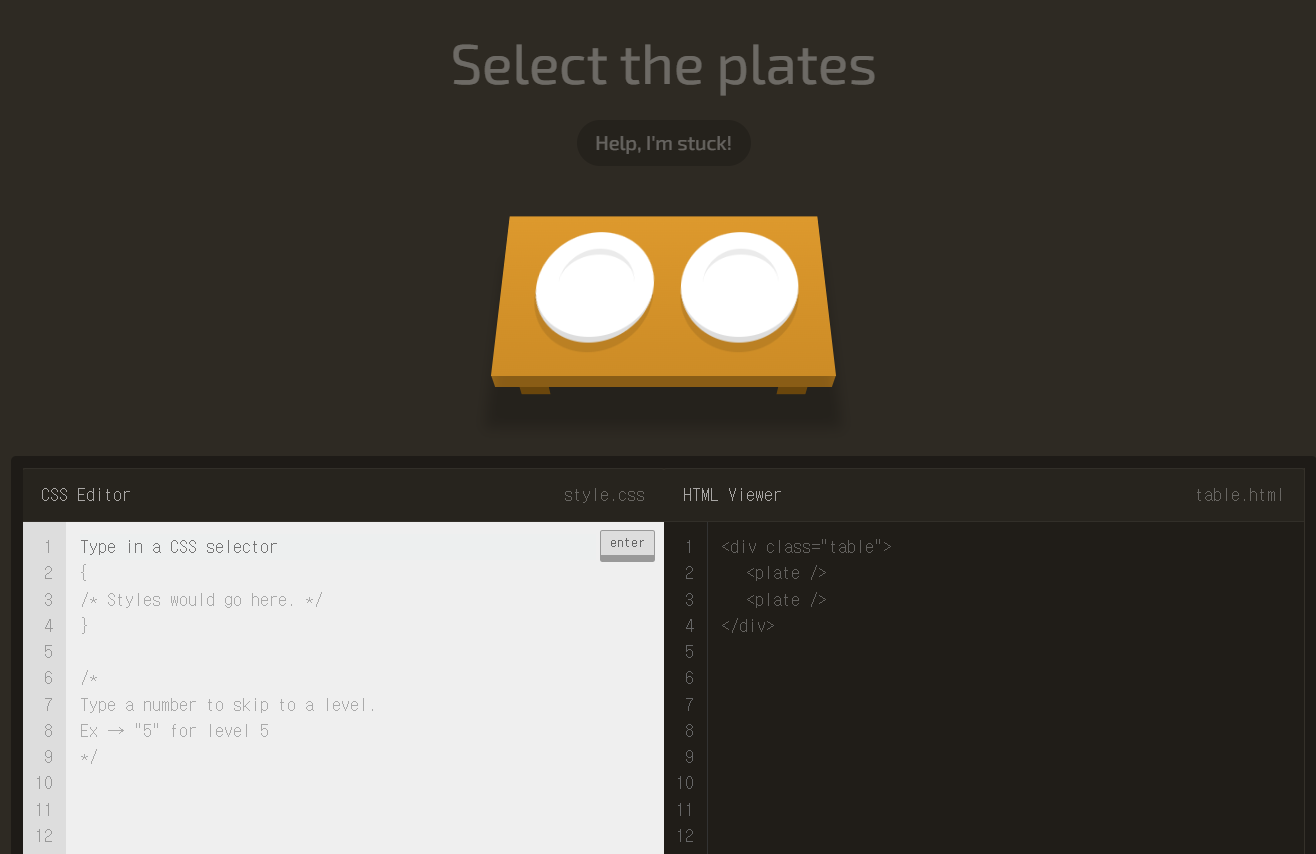
※ CSS selector 게임처럼 연습하는 사이트

이 밖에... 맨날 헷갈리는 패딩과 마진 정의 한번 더.
📌 padding
1) 박스 내부 여백을 줌
2) padding: 1px 2px 3px 4px; (시계 방향으로 위, 오른쪽, 아래쪽, 왼쪽을 뜻 함)
📌 margin
2) 박스 외부 여백을 줌
2) margin: 1px 2px 3px 4px; (시계방향으로 위, 오른쪽, 아래쪽, 왼쪽을 뜻함.
'html,css,js' 카테고리의 다른 글
| [css 기초] flex 를 다뤄보자 flexbox (0) | 2023.05.18 |
|---|---|
| [CSS 기초] display 디스플레이, box position 박스 포지션 static, relative, fixed, absolute, (0) | 2023.05.17 |
| [HTML 기초] 마크업, element 요소, attribute 속성, w3c 웹표준 (0) | 2023.05.17 |
| [자바스크립트 기초] 계산기 만들기 calculator (0) | 2023.05.16 |
| [자바스크립트 중급] Generator 제너레이터 function* (1) | 2023.05.16 |