728x90
JSX의 메이저 제한 사항은 '하나의 엘리먼트만 반환'한다는 것이다.
so, 마지막엔 하나의 태그로 감싸줘야 하는데, 이게 쌓이면
<div> Soup 라고 불리는 div 지옥에 빠질 수 있고 내 앱의 속도는 그만큼 느려질 수 있다.
<div>
<div>
<div>
<div>
<div>
...
</div>
</div>
</div>
</div>
</div>
가능하면 의미없는 감싸는 div를 줄여주자.
1. Wrapper 컴포넌트로 감싼다.
1) children은 내 아래있는 모든 JSX 요소들을 포함시킨다.
2) 이 컴포넌트는 단순히 내가 포함한 것을 반환하기만 한다.
export default function Wrapper(props){
return props.children;
}
2. 빈태그 <></>로 감싼다.
return <>
<button />
<button />
</>
3. <React.Fragment> 또는 <Fragment> 로 감싼다.
1) import React from 'react' => React.Fragment 로 쓸 수 있음
2) import React, { Fragment } from 'react' => 그냥 Fragment로 쓸 수 있음
return <React.Fragment>
<button />
<button />
</React.Fragment>
return <Fragment>
<button />
<button />
</Fragment>
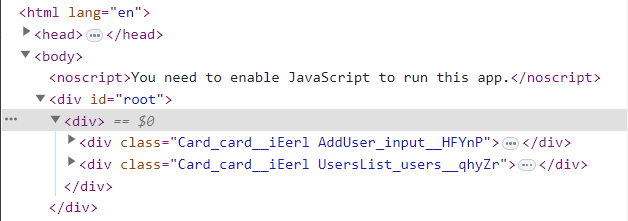
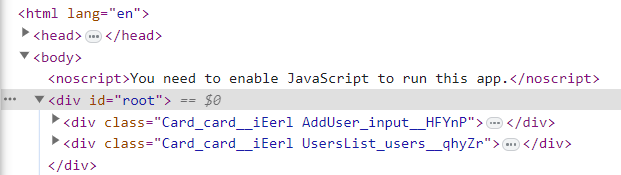
결과
개발자모드로 보면 실행은 동일하게 되나 div가 하나 줄어든 것을 볼 수 있다.


728x90
'react.js' 카테고리의 다른 글
| [react 리액트] 초간단 useContext 사용법 (0) | 2023.07.04 |
|---|---|
| [react 리액트] Portal 을 사용하여 모달창 만들기 (0) | 2023.06.28 |
| [react 리액트] 초간단 css 파일 모듈화, 동적 사용 (특정 컴포넌트 전용 CSS 파일 만들기) (0) | 2023.06.23 |
| [react 리액트] 초간단 동적으로 CSS 클래스 설정하기 (0) | 2023.06.23 |
| [react 리액트] 초간단 동적으로 CSS 인라인 스타일 넣는 방법 (0) | 2023.06.23 |