728x90

1. 슬라이드 원리
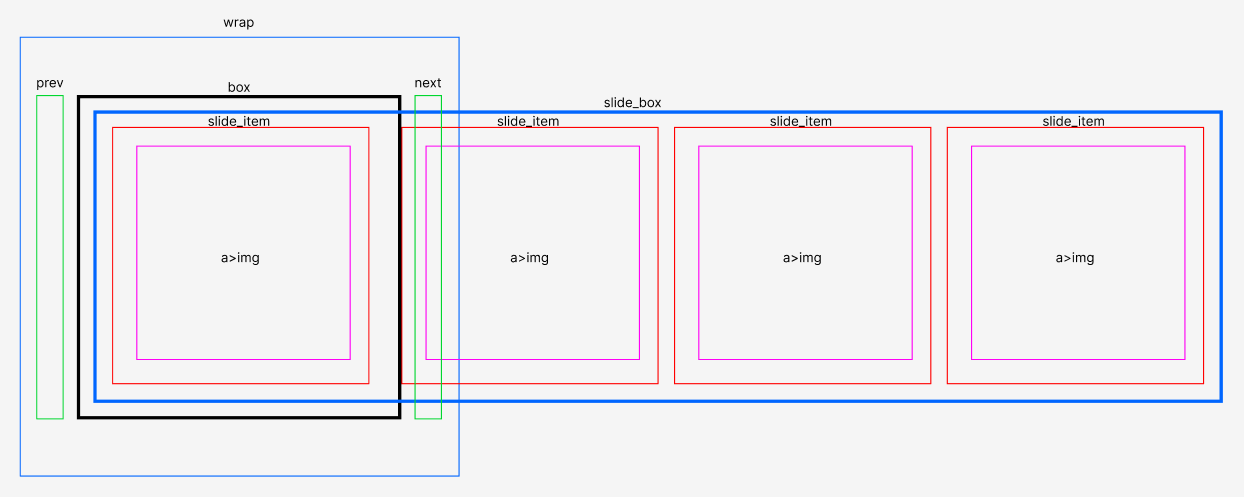
1) 일정한 크기의 이미지들을 float:left로 '가로'로 정렬 <!-- slide_item-->
2) overflow: hidden 으로 딱 한장씩만 보이게 함 <!-- box-->
3) 버튼을 누르면 transform: translateX(±한장크기)로 한장씩 다음/이전 슬라이드 이동 <!-- slide_box-->

2. HTML 작성
1) 슬라이드는 4개 준비
2) 이전 버튼, 다음 버튼도 빠지면 섭함
3) 아이콘은 폰트어썸(fontawesome)에서 연결
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>new_slide</title>
</head>
<body>
<!-- html -->
<div class="wrap">
<div class="prev"><i class="fa-sharp fa-solid fa-arrow-left"></i></div>
<div class="box">
<div class="slide_box">
<div class="slide_item">
<a href=""><img src="slide/Frame 1.jpg" alt="1"></a>
</div>
<div class="slide_item">
<a href=""><img src="slide/Frame 2.jpg" alt="2"></a>
</div>
<div class="slide_item">
<a href=""><img src="slide/Frame 3.jpg" alt="3"></a>
</div>
<div class="slide_item">
<a href=""><img src="slide/Frame 4.jpg" alt="4"></a>
</div>
</div>
</div>
<div class="next"><i class="fa-sharp fa-solid fa-arrow-right"></i></div>
</div>

3. CSS 작성
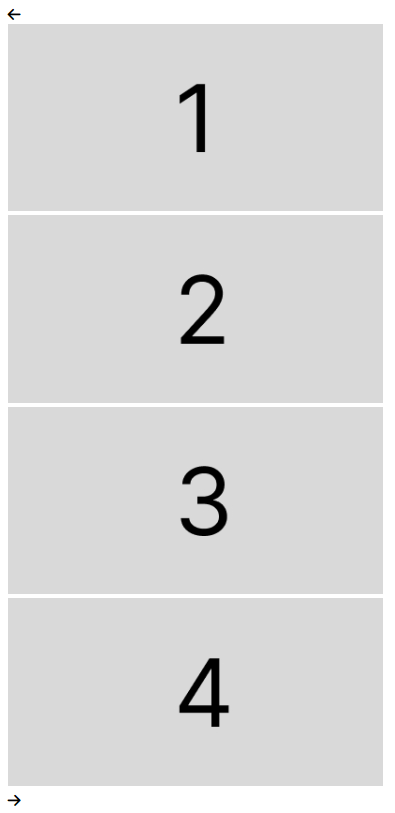
1) float: left 로 이미지를 가로열로 정렬
.slide_item {
float: left;
}

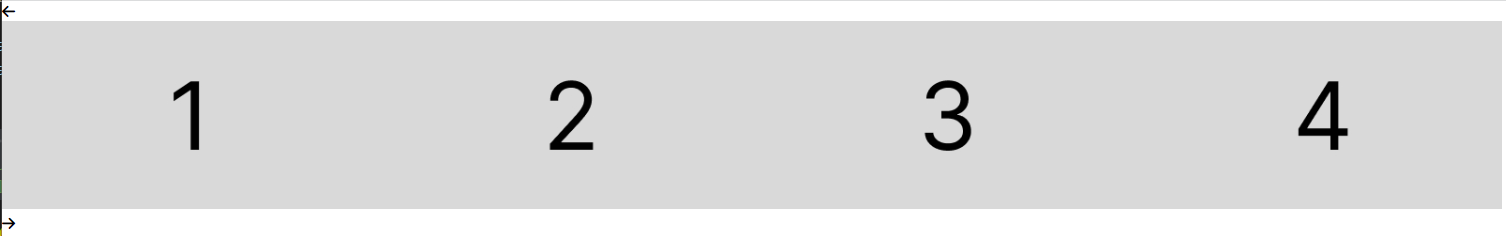
2) 슬라이드에 한장 크기로 width를 정하고 넘치는건 숨기는 overflow: hidden 시전 (이쁘게 센터도 잡음)
- 여기서 배너 수가 많아질 가능성이 있다면 slide_box의 width 를 1000000으로 늘려도 됨 (대충 많이 늘려놓으라는 뜻)
.wrap {
display: flex;
justify-content: center;
align-items: center;
}
.box {
overflow: hidden;
width: 400px;
}
.slide_box {
width: 1600px;
transition: 0.5s;
}
.slide_item {
float: left;
}

3) 이전, 다음 버튼을 대충 꾸며준다.
.prev {
padding: 10px;
border-radius: 50%;
cursor: pointer;
}
.prev:hover {
background-color: black;
color: white;
}
.next {
padding: 10px;
border-radius: 50%;
cursor: pointer;
}
.next:hover {
background-color: black;
color: white;
}

<!-- 사전 준비 끝 -->
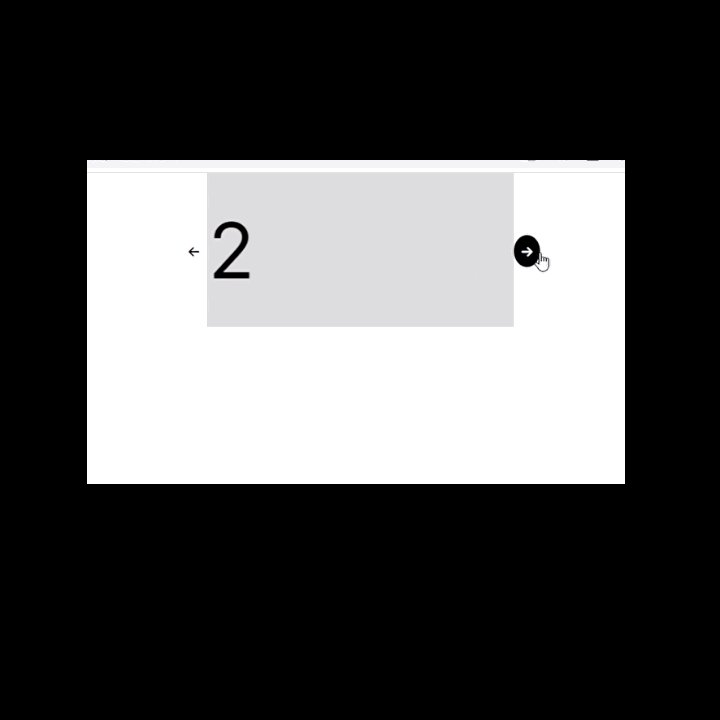
4. 스크립트 작성
1) document.querySelector('.클래스이름') 로 필요한 클래스를 변수에 담자
2) 필요한 변수: 이전버튼 / 다음버튼 / 슬라이드 담은 박스 / 슬라이드 전체 길이
3) 슬라이드를 움직이는 함수 제작 (slide_box 의 transform: traslateX(±길이) 길이를 바꾸는 함수)
4) 이전/다음 버튼에 .addEventListener 로 클릭했을 때 함수의 길이를 바꿔준다.
<!-- js -->
<script>
const prev = document.querySelector('.prev');
const next = document.querySelector('.next');
const slideBox = document.querySelector('.slide_box')
const slide = document.querySelectorAll('.slide_item img')
const slideLangth = slide.length
let currentIndex = 0;
const moveSlide = function(num){
slideBox.style.transform = `translateX(${-num * 400}px)`;
currentIndex = num;
}
prev.addEventListener('click', ()=>{
if(currentIndex !== 0){
moveSlide(currentIndex -1)
}
})
next.addEventListener('click', ()=>{
if(currentIndex !== slideLangth -1){
moveSlide(currentIndex +1)
}
})
</script>
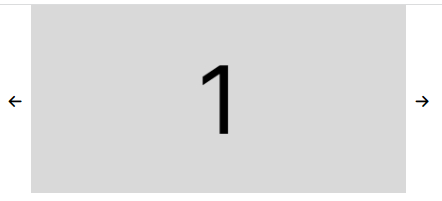
5. 완성

728x90
'html,css,js' 카테고리의 다른 글
| [html, css, js] 앞으로 덮어쓰는 캐러셀 슬라이더 만들기 (feat. z-index) (0) | 2023.05.25 |
|---|---|
| [html, css, js] 초간단 자동 슬라이드 (캐러셀) 만들기 (0) | 2023.05.24 |
| [css 기초] flex 를 다뤄보자 flexbox (0) | 2023.05.18 |
| [CSS 기초] display 디스플레이, box position 박스 포지션 static, relative, fixed, absolute, (0) | 2023.05.17 |
| [CSS 기초] cascading 상속, selector 선택자, padding 패딩, margin 마진 (0) | 2023.05.17 |